Содержание:
Управляй аккаунтами в мобильных приложениях
РЕГИСТРИРУЙСЯ
-20%
Промокод
AFFTIMES8

Главная / Статьи / Как лить на PWA: разбор и пошаговая инструкция Как лить на PWA: разбор и пошаговая инструкция


AffTimes 0 02 декабря, 2024
Progressive Web Apps (PWA) — приложения, которые повторяют функционал и дизайн веб-сайта, имеют собственную иконку на рабочем столе пользователя и частичный доступ в оффлайне.

В арбитраже PWA-приложения служат альтернативой Webview прилам и набирают обороты для залива в основном на гэмблинг и беттинг офферы. В чем преимущества:
- экономия на прогерах и разработке полноценного приложения;
- не нужно проходить модерацию на официальных площадках (App Store, Play Market);
- пользователей можно дожимать с помощью push-уведомлений;
- PWA частично работают без интернета;
- вносить обновления можно в режиме реального времени.
В статье разберемся в особенностях PWA, какие сервисы помогают создавать их и как залить трафик.
Отличия PWA от Webview
Обе технологии популярны для залива на гемблинг. Суть таких приложений похожа, но принцип отличается.
Webview — подобие встроенного браузера в приложении. Для загрузки такого приложения нужно пройти модерацию в Google Play, и это несет в себе издержки:
- нельзя сделать агрессивный дизайн, потому что приложение не пройдет модерацию Google;
- нельзя удалять негативные комментарии под прилой, что заметно снижает конверт — в PWA же можно самостоятельно прописать отзывы и нужные оценки;
- нет возможности быстро вносить изменения в дизайн — каждый шаг должен проходить повторную модерацию;
- цена на разработку и внедрение Webview гораздо выше, особенно во время штормов гугла.
- вес приложения выше, чем при использовании PWA;
- дизайн, который используются в Webview, попадает в spy-сервисы и выжигаются быстрее, чем дизайны для PWA.
В совокупности PWA-приложения гораздо проще, дешевле и быстрее запустить. Экономия на расходниках и внедрение изменений в PWA в режиме реального времени позволяет вебам проводить тестирование связок без лишних телодвижений и времязатрат.
Где взять PWA-приложения
PWA-приложения можно создать самому, либо заказать у программистов. Проще всего использовать решение от сервисов, которые предлагают готовые варианты-конструкторы.
Помимо конструктора PWA в сервисах есть другой функционал: от генерации отзывов под прилой, до автоматической замены приложения при банах. Ниже основная информация по популярным сервисам.
ZM apps


ZM apps — удобный PWA конструктор с широким функционалом. Основные особенности:
- большой выбор приложений: IOS, Android и PWA;
- агрессивный гемблинг дизайн, который повышает конверсию в установку;
- есть готовые шаблоны лендингов;
- автоматический ретаргет трафика на релевантное приложение в случае банов;
- наличие полноценной версии для ПК и Telegram-бот со всем функционалом.
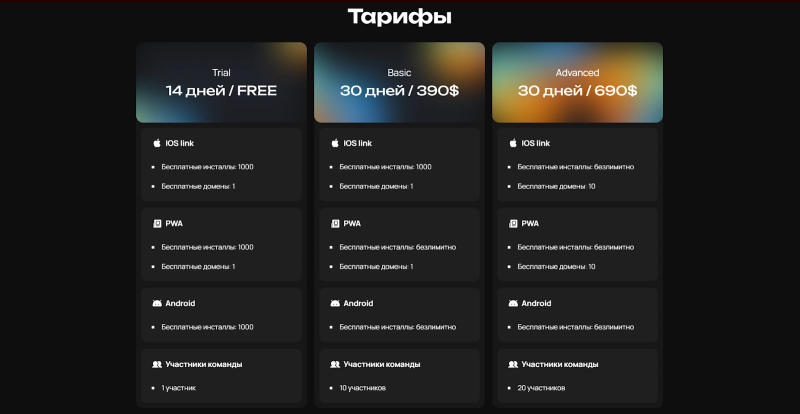
В ZM apps доступен тестовый период на 14 дней. Остальная информация по тарифам ниже:


BlackApp.dev


BlackApp.dev — простой конструктор PWA-приложений. Основные особенности:
- создание PWA-приложений за несколько кликов;
- есть встроенные white page и клоака;
- настройка дизайна и push-уведомлений в несколько кликов.
Есть бесплатный тариф, больше информации ниже:


PWA Market


PWA Market — еще один сервис для создания PWA-приложений. Основная информация:
- создание PWA-приложений за пару кликов;
- возможность купить домен, не покидая сервис;
- есть готовые шаблоны дизайна под прилы.
В PWA Market гибкая система тарифов, есть индивидуальные условия для пользователей:


Пошаговая настройка PWA-приложения
Для инстукции мы выбрали сервис ZM apps. Шаблон действий подойдет для большинства любых сервисов. Перед началом регистрируемся в нужном нам конструкторе и заходим в личный кабинет.
В большинстве случаев доступ дают сразу после регистрации, иногда придется ответить на некоторые вопросы менеджеров.
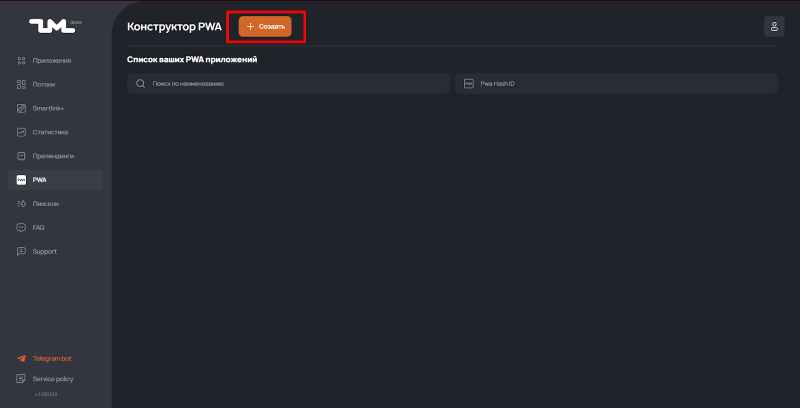
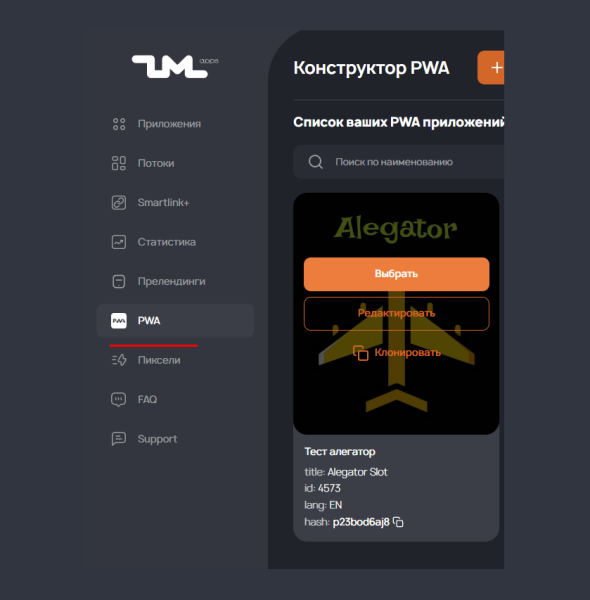
Перед началом следует ознакомиться с функционалом сервиса, чтобы понять, какие инструменты нам понадобятся. В ZM apps все нужное уже встроено: статистика, готовые лендинги, настройка клоаки и остальное. Пользователю остается зайти PWA и нажать кнопку «Создать».


Создать PWA можно вручную, либо по Hash ID. Мы будем делать самостоятельно.
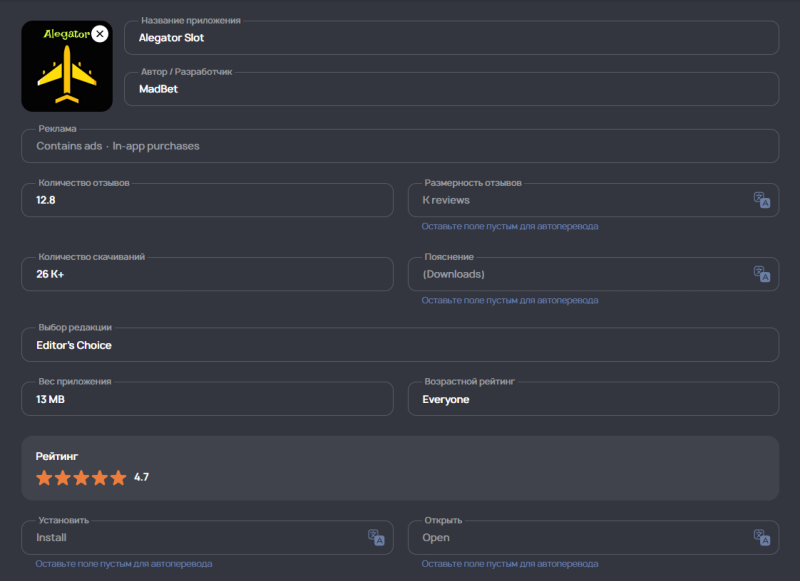
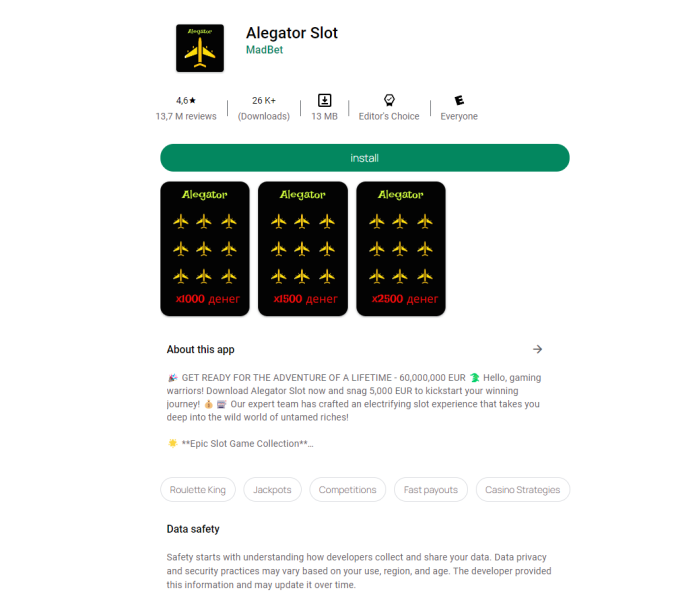
Шапка приложения
Первый этап настройки PWA — шапка. К ней относятся: аватарка, информация о разработчике, отзывы, оценки и количество скачиваний.


Для выбора аватарки достаточно кликнуть на нее. Дизайн можно создать самому, либо взять готовые варианты у рекламодателя. Подходы к созданию приложений меняются в зависимости от ГЕО.
В ZM отмечают следующие тренды по прилам и популярным ГЕО:
- Индия — Авиатор и Плинко;
- Бангладеш — Крейзи Тайм;
- Турция — Бонанза;
- Бразилия — Тигр;
- Европа — Плинко, Джокер, Зевс.
Показатели оценок и отзывы лучше делать более-менее реалистичные. Для вида оставляем рейтинг около 4.7 звезд. Остальные кнопки можно не трогать — перевод будет выполнен автоматически на язык, который выбран в браузере у посетителей страницы.
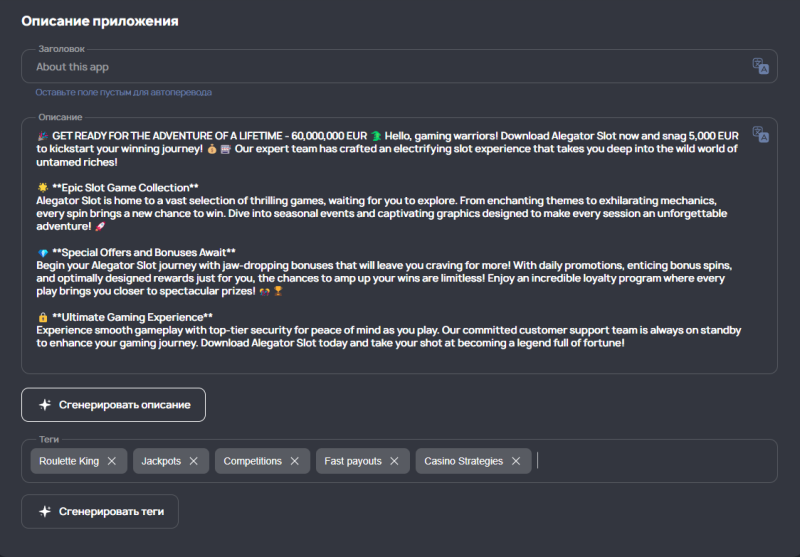
Описание приложения


Описания и теги можно сгенерировать с помощью встроенного ИИ. Однако вебы советуют делать вручную, чтобы повысить конверт.
Также не рекомендуется использовать эмодзи в качестве маркеров списка, потому что на некоторых устройствах они могут не отображаться. Лучше использовать простые точки, либо тире.
В тегах прописываем разные вариации названия нашего слота и казино.
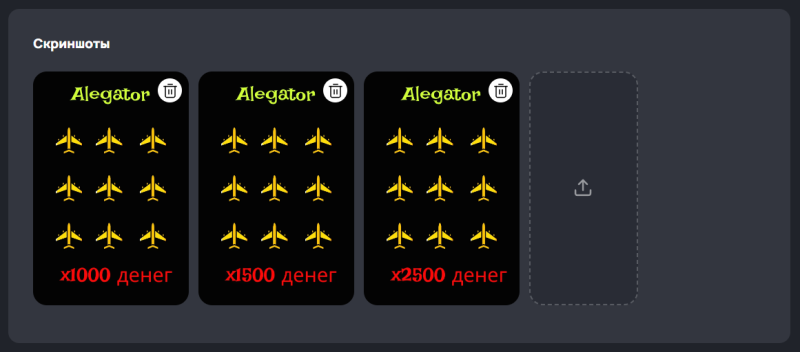
Скриншоты


В этом пункте добавляем изображения с визуалом нашего слота и казино. Лучше использовать яркие и интригующие слоты, в которые хочется сыграть. Также можно добавить крупные надписи со вступительными бонусами или акциями для пользователей.
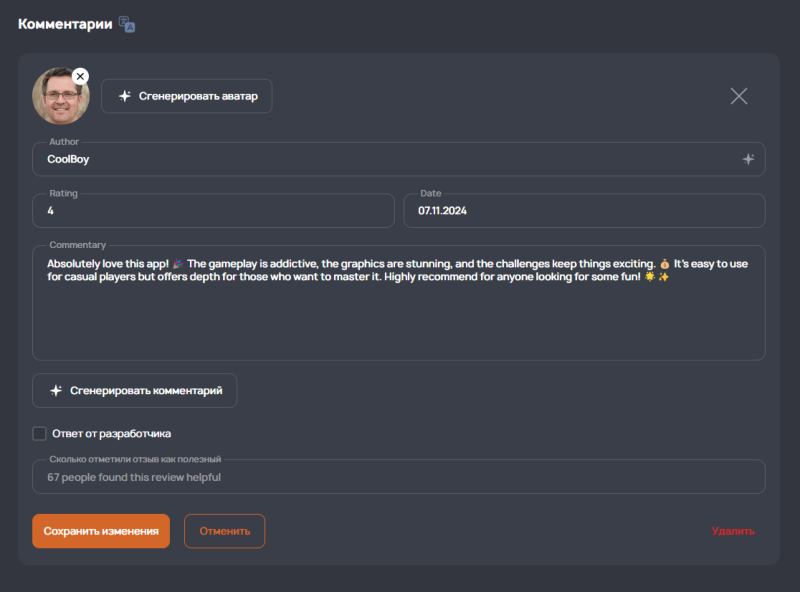
Комментарии


Комментарии также можно сгенерировать с помощью нейросети. Вебы же рекомендуют писать отзывы вручную — это повысит лояльность пользователей и, как следствие, конверт. Также не забываем оставить хотя бы пару негативных отзывов для правдоподобности.
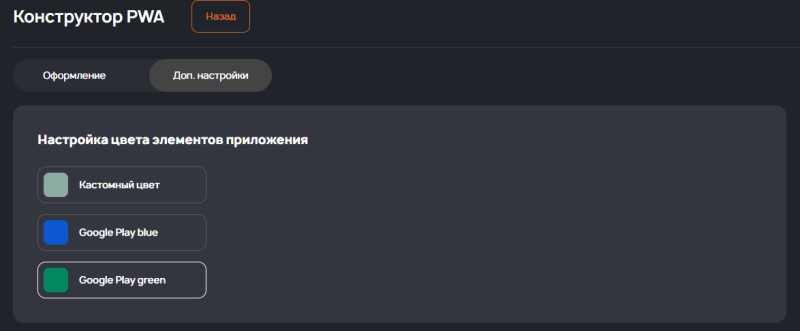
Настройки интерфейса


В дополнительных настройках еще один важный пункт, который влияет на конверт — настройка цветов интерфейса. Вебы рекомендуют использовать старый проверенный дизайн Google Play — то есть зеленый цвет.
Предпросмотр приложения


После заполнения основной информации и визуала стоит зайти в предпросмотр и перепроверить всю информацию. Это минимизирует шансы на ошибки и недочеты в информации, которую заполнили.
Если все хорошо — сохраняем шаблон и переходим к его подключению.
Подключение Pixel ID к PWA


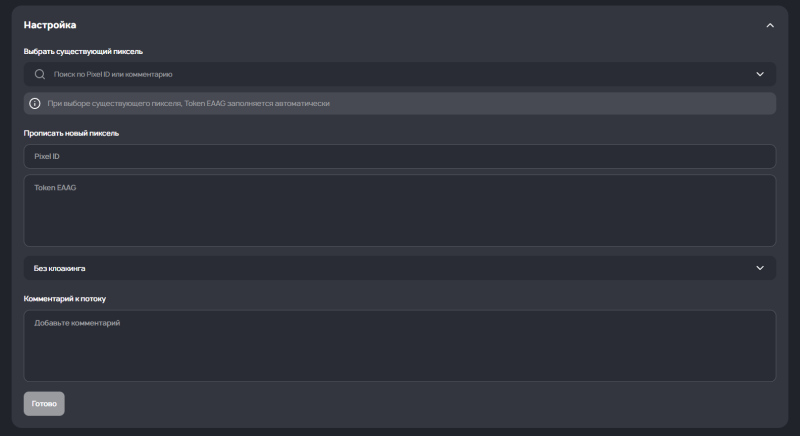
После сохранения шаблона возвращаемся в пункт PWA и выбираем его для дальнейшей настройки. Нужно вставить Pixel ID и токен EAAG в соответствующие поля.


Pixel ID от FB — элемент кода, который помогает отслеживать показатели нашей РК. Для его получения нужен прогретый Facebook аккаунт и пару кликов:
- откройте Meta Events Manager;
- нажмите на «Добавить источник данных», выберите «Интернет» и нажмите «Подключить».
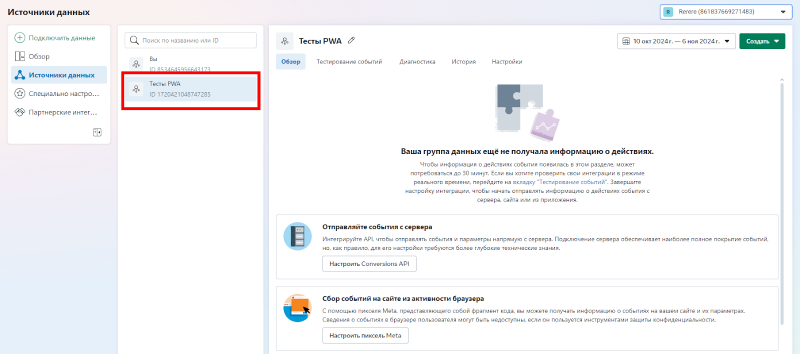
Подробная инструкция есть в справочнике Meta. Если все сделано правильно, во вкладке «Источники данных» появится наш добавленный источник. Под его названием и будет указан Pixel ID, который нужно скопировать и вставить в конструкторе PWA:


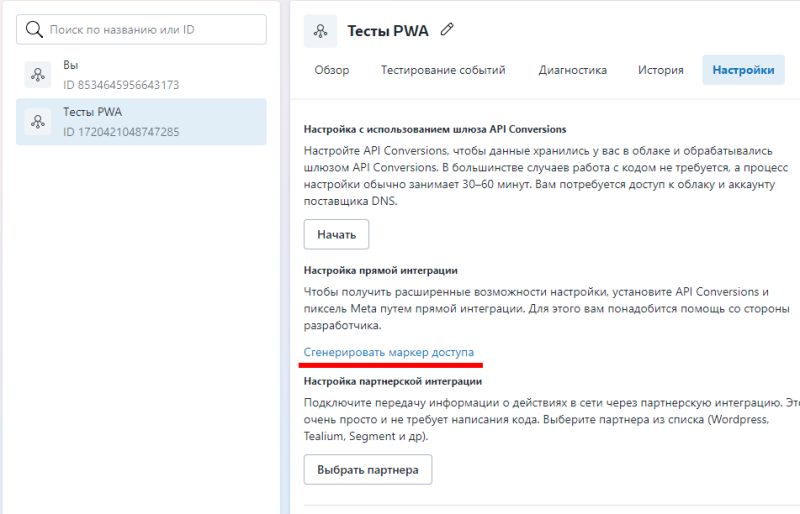
Чтобы получить EAAG токен, нужно перейти в настройки и сгенерировать маркер доступа:


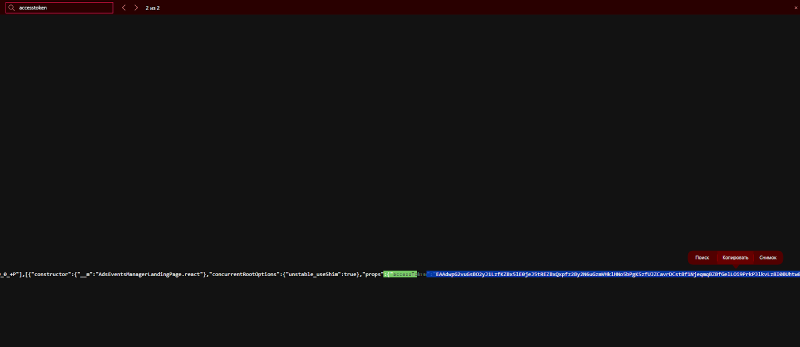
Если после нажатия выдает ошибку, можно нажать правой кнопкой мышки по PIXEL ID и открыть исходный код страницы. В открывшейся вкладке нажимаем комбинацию CTRL + F, вводим в поиск «accessToken» и копируем значение, которые идет в кавычках:


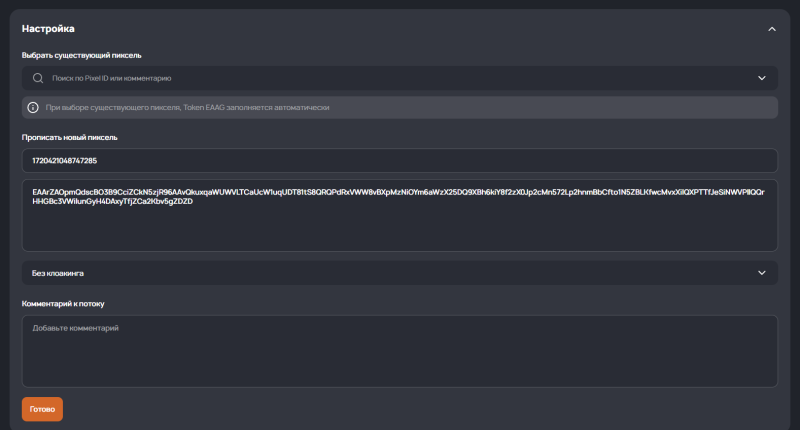
Возвращаемся в конструктор PWA и заполняем полученные данные:


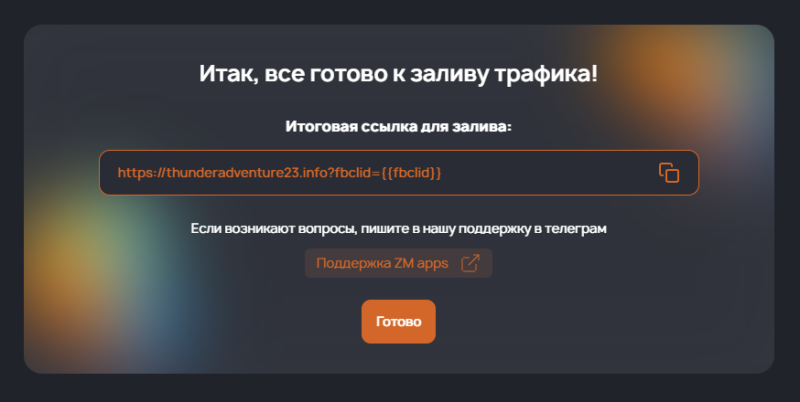
Остается вставить ссылку на оффер, перепроверить данные и завершить настройку. Сервис выдаст готовую ссылку для залива трафика.


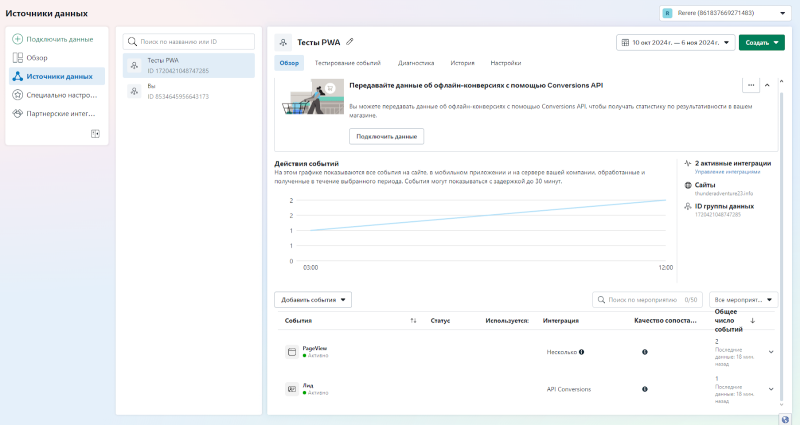
Чтобы убедиться в правильности, вернитесь в кабинет Facebook и проверьте активности. При правильной настройке должны фиксироваться события, которые мы сделали по ссылке:


Если на каком-то этапе возникают трудности, то всегда можно обратиться к менеджерам сервиса. Как правило, у них есть свои методички с пошаговыми инструкциями под каждое действие.
Итоги
PWA-приложения — хороший выбор для залива гэмблинг и беттинг офферов. Приложения позволяют создавать агрессивный дизайн для повышения конверта, вносить изменения в режиме реального времени и дожить пользователей push-уведомлениями. За счет экономии денег, времени и простоты в использовании, PWA-приложения хороши для тестирования связок и подходов.
