Содержание:
Сегодня мы поговорим о том, как получить больше лидов на том же трафике адаптировав всего один элемент на дефолтных лендингах и офферах партнерки. Разбор и примеры будут идти на примере нутра-вертикали.
Если сравнить большую часть офферов в вертикали, можно заметить кнопку обратного звонка. Но вопреки изначальной задумки такого виджета в маркетинге (заказ звонка для консультации), она работает на вызов формы заказа. Давайте разберем, как можно улучшить этот элемент, чтобы получить больше профита.
Для чего нужен виджет обратного звонка
Основная задача виджета: возможность получить консультацию без каких-либо обязательств к покупке, если у юзера возник вопрос, на который он не нашел ответ на наших прелендах и лендингах. Он не должен уходить в google и искать ответ там.
Можно заменить подгружаемую форму, но мы хотим получать больше информации для аналитики, поэтому заменим виджет “обратного звонка” на виджет “онлайн-чата”. Онлайн-чат повышает траст нашего лендинга в глазах пользователя, давая возможность получить консультацию в режиме онлайн. Также мы получим много полезной информации от пользователей и сможем тестировать больше гипотез.
Создаем воронку для событий из онлайн-чата в binom
Мы будем использовать следующую воронку:
- Отправлено приглашение в чат
- Чат открыт
- Отправлено сообщение пользователем
- Получены контакты
- Лид аппрувнулся в партнерке.
Создадим дополнительные события и колонки в binom под нашу воронку.
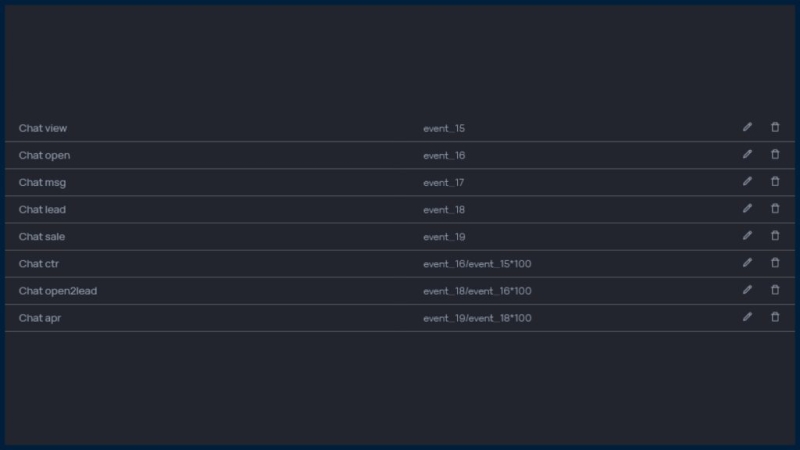
Переходим в Setting>Columns>Add custom column
- Отправлено приглашение в чат: Chat view (event_15, формат 99);
- Чат открыт: Chat open (event_16, формат 99);
- Отправлено сообщение пользователем: Chat msg (event_17, формат 99);
- Получены контакты: Chat lead (event_18, формат 99)
- Лид аппрувнулся в партнерке; Chat sale (event_19, формат 99);
- Конверсия из приглашения в открытие чата: Chat ctr (event_16/event_15*100, формат 99%);
- Конверсия из открытия чата в лид: Chat open2lead (event_18/event_16*100, формат 99%);
- Аппрув лидов из чата: Chat apr (event_19/event_18*100, формат 99%);

Важное примечание
В зависимости от агрессивности вашего подхода при продвижении, качество лидов будет отличаться от лидов через обычную форму заказа. Мы рекомендуем создавать отдельные потоки в партнерке для передачи лидов из чата. Для отдельного потока создайте свой постбек с добавлением event_19=1 при аппруве лида. Также для корректной работы необходимо добавить скрипт:
- Для интегрированных лендингов:
let clickid = {clickid};
- Для обычных, при условии что вы передает clickid в url в метке clickid.:
function getParameterByName(name){var name=name.replace(/[[]/,»\[«).replace(/[]]/,»\]»);var regex=new RegExp(«[\?&]»+name+»=([^&#]*)»);var results=regex.exec(location.search);return results===null?»»:decodeURIComponent(results[1].replace(/+/g,» «));}
let clickid=getParameterByName(‘clickid’);
Интегрируем онлайн-чат с binom на примере Carrot quest / Dashly
Carrot quest / Dashly — имеют общие корни и различаются только рынком сбыта СНГ / Весь мир. Если вы закупаете трафик за рубли, то используйте Carrot quest, иначе Dashly чтобы не подстраиваться под колебания курса. Стоимость уника при трафике в 30к составляет меньше 50 копеек / 0,006 цента.
Добавим домен прелендингов в нужную нам платформу. (Если вы используете поддомены, то указывайте основной домен. Так вы сможете использовать сервис на всех поддоменах без дополнительной оплаты)
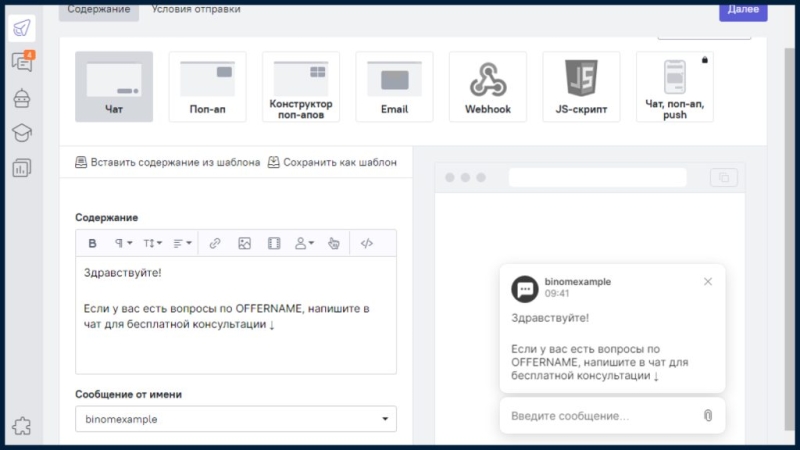
- Настраиваем приглашение в чат. Триггерные сообщения > Создать сообщение. В содержании выбираем чат и пишем необходимое сообщение для приглашения в чат. Например, вот так:

В условия отправки выбираем необходимые настройки. Например, Когда отправлять — открыл страницу (вставляем url прелендинга), Отправлять с задержкой — 10 секунд, Отправлять повторно — да, не ранее чем через 1 час. Удалять, если пользователь не ответил — да, через 1 час. Сохраняем..
- Настраиваем передачу event при наступлении события “Отправлено приглашение в чат”. Триггерные сообщения > Создать сообщение. Содержание — JS-скрипт. Создаем новое сообщение со следующим кодом:
let trckurl=”https://trackdomain.com/click?upd_key=*Update_click_key*&event_15=1&upd_clickid=” + clickid;
fetch(trckurl,{credentials:’omit’,mode:’no-cors’,method:’GET’});
Условия отправки: Другое событие, в списке выбираем системное “Отправлено сообщение”. Сохранить.
- Настраиваем передачу event при наступлении события “Чат открыт”. Триггерные сообщения > Создать сообщение. Содержание — JS-скрипт. Создаем новое сообщение со следующим кодом:
let trckurl=”https://trackdomain.com/click?upd_key=*Update_click_key*&event_16=1&upd_clickid=” + clickid;
fetch(trckurl,{credentials:’omit’,mode:’no-cors’,method:’GET’});
Условия отправки: Другое событие, в списке выбираем системное “Прочитано сообщение”. Сохранить.
- Настраиваем передачу event при наступлении события “Отправлено сообщение пользователем”. Триггерные сообщения > Создать сообщение. Содержание — JS-скрипт. Создаем новое сообщение со следующим кодом:
let trckurl=”https://trackdomain.com/click?upd_key=*Update_click_key*&event_17=1&upd_clickid=” + clickid;
fetch(trckurl,{credentials:’omit’,mode:’no-cors’,method:’GET’});
Условия отправки: Другое событие, в списке выбираем системное “Ответил на сообщение”. Сохранить.
- Настраиваем передачу event при наступлении события “Получены контакты”. Триггерные сообщения > Создать сообщение. Содержание — JS-скрипт. Создаем новое сообщение со следующим кодом:
let trckurl=”’https://trackdomain.com/click?upd_key=*Update_click_key*&event_18=1&upd_clickid=” + clickid;
fetch(trckurl,{credentials:’omit’,mode:’no-cors’,method:’GET’});
Условия отправки: Другое событие, в списке выбираем системное “Телефон записан или изменен”. Сохранить.
В Carrot quest / Dashly перейдите в Настройки > Чат > Ожидание ответа операторов. Задайте автоответы в рабочее и нерабочее время, Сбор контактов в автоответах — Телефон, Отправлять автоответы через 5 секунд после сообщения пользователя.
На этом основные настройки завершены. Вы можете самостоятельно отвечать в чате или просто смотреть вопросы пользователей и передавать нужные лиды дальше в партнерку. Вопросы можно передавать в дополнительных параметрах, согласно API документации партнерки. Так, например, в RocketProfit для таких случаев есть параметр “comment”.
Но что делать, если у нас прелендинги на сотнях доменах и мы не хотим отвечать напрямую клиенту и уж тем более платить за каждую лицензию?
Делаем свою кастомную форму с имитацией “онлайн-чата”
Настройка Google Таблиц в качестве базы данных
Для наглядности обратной связи мы будем собирать всю информацию в таблицу. Создаем новую таблицу со столбцами — date, clickid, name, phone и question. Далее необходимо создать приемщик данных.
Расширения > Apps Script.
Вставляем скрипт:
function doPost(e){
const sheet = SpreadsheetApp.getActiveSheet();
const n = sheet.getLastRow() + 1;
const d = new Date();
sheet.getRange(«A»+n).setValue(d);
sheet.getRange(«B»+n).setValue(e.parameter.p1);
sheet.getRange(«C»+n).setValue(e.parameter.p2);
sheet.getRange(«D»+n).setValue(e.parameter.p3);
sheet.getRange(«E»+n).setValue(e.parameter.p4);
return ContentService.createTextOutput().append(JSON.stringify({result: ‘ok’}))
}
Далее нажимаем “Начать развертывание”, тип “Веб-приложение”, доступ ”все” и снова “Начать развертывание”. Далее необходимо предоставить доступ приложению. И мы получаем ссылку нашего приемщика данных для таблиц: “https://script.google.com/macros/s/AKfycbxAwtWv0pG5_Cbt7OweV4HfWuqSz51OmJNI8vPWZgUTsFsBfbz60OkyrdBfmsG2tVcL/exec”
Чтобы обновить данные в таблице достаточно отправить post запрос с нужными параметрами. В нашем случае p1 (clickid), p2 (Имя пользователя), p3 (Телефон пользователя) и p4 (вопрос пользователя).
Для отправки данных из чата мы будем использовать следующий код:
let goggl=»https://script.google.com/macros/s/AKfycbxAwtWv0pG5_Cbt7OweV4HfWuqSz51OmJNI8vPWZgUTsFsBfbz60OkyrdBfmsG2tVcL/exec?p1=’+clickid+’&p2=’+nameuser+’&p3=’+phoneuser+’&p4=’+questionuser;
fetch(goggl,{credentials:’omit’,mode:’no-cors’,method:’POST’});
Настройка push
Чтобы дополнительно увеличить профит, мы будем нативно собирать push-подписчиков для последующей рассылки. Добавим домен лендинга в SendPulse, выбираем все необходимые настройки, во вкладке “Запрос подписки” выбираем “При клике на элемент”.
Приглашение на подписку мы будем вызывать ссылкой
<a href=»#» class=»sp_notify_prompt»>включить уведомления</a>
Чтобы отслеживать подписчиков мы будем передавать в SendPulse clickid пользователя, вызывая скрипт
oSpP.push(«clickid»,clickid);
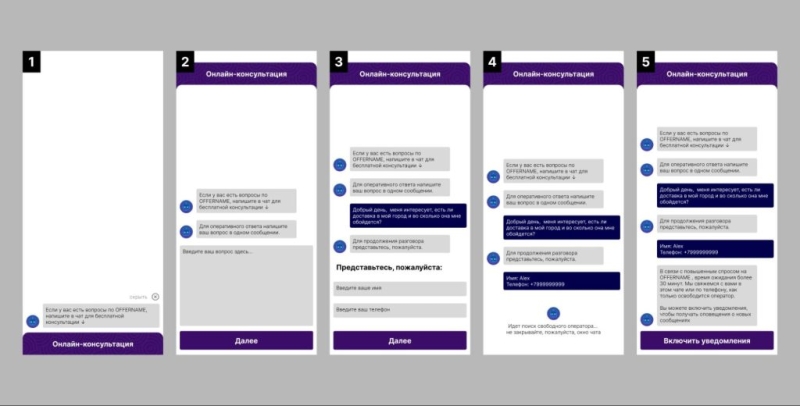
Верстаем кастомный чат
Из всего функционала “онлайн-чата” нам нужно:
- Приглашение в чат
- Получить вопрос от пользователя
- Собрать данные
- Сделать имитацию поиска оператора
- Предложить подписаться на push-оповещения

Мы не будем расписывать все процессы по верстке, а просто выдадим исходники.
Для удобства восприятия наш онлайн чат разделен на 2 части: приглашение в чат и плашка встраивается в сам лендинг (на странице помечены комментариями ОНЛАЙН ЧАТ START/END),
а остальной функционал подгружается через фрейм. Вы можете объединить все в единую часть, а также доработать под свои нужды. Работа всех скриптов дополнена комментариями.

